We take 'Partner' Seriously
Which means we take your time seriously. We will reach out shortly after you submit this form.
Why Google PageSpeed Matters to your SEO

Author: Devon Montoya
Published: March 13, 2023
The team at Igility has decades of combined experience honing the craft of building award-winning websites and ecommerce experiences. This skillset is what gives the team its edge, the ability to look at a challenge knowing that there must be a solution. One of the most consistent challenges has been how to deliver sites that perform to the continuously increasing expectations set by search engines. Top shelf SEO is a combination of the following:
- Quality of content
- Reputable links into your site
- Performant user experience and site architecture, (ie: Page Speed)
We believe we have developed a real solution to the challenge of #3 from that list. We’d like to share that solution with you today and over the coming weeks in greater detail. If you’d like to get an advantage over your competitors, read on and see how Igility can help deliver SEO you’ve only dreamt of for your website.

Why Does Google PageSpeed Matter?
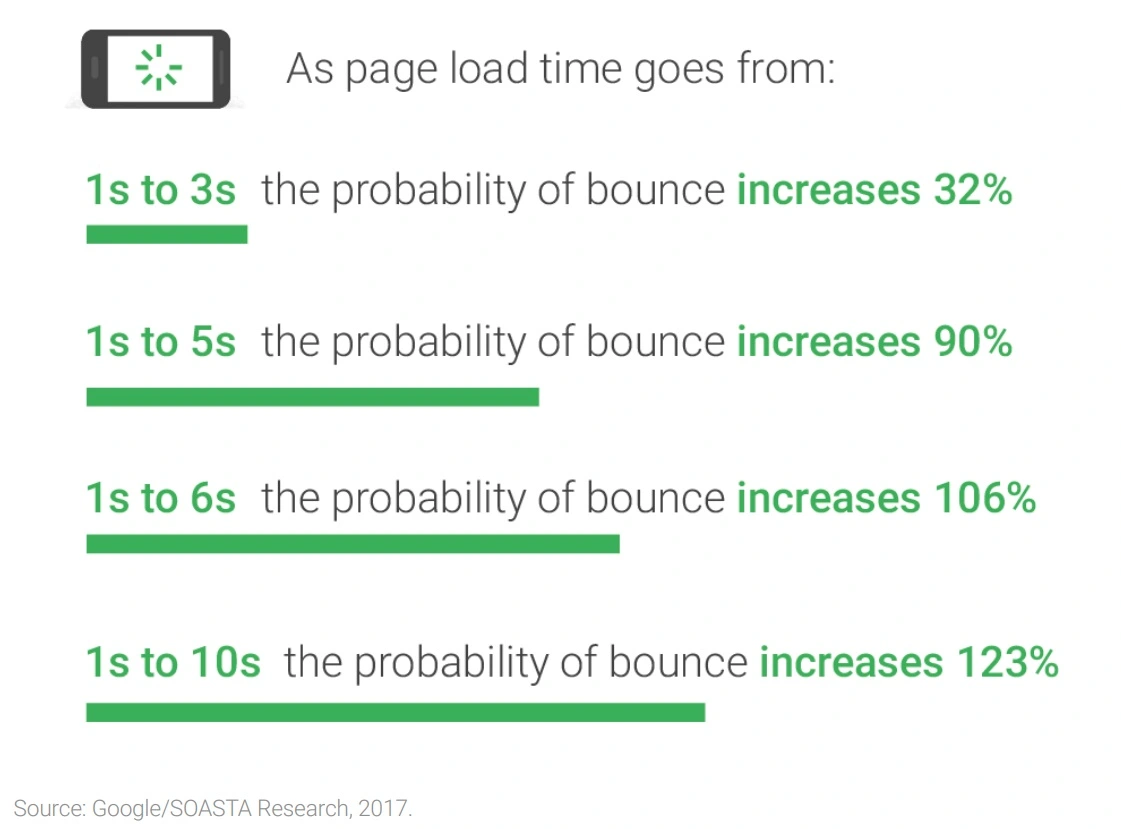
Ranking in Google can be very challenging and the minions in Mountain View have been turning the wrench to fine tune the relationship between user experience and search ranking since 2010, with additional emphasis on mobile since 2018. If you’re wondering why this should matter, it is quite simply that user behavior told Google that it mattered. Their findings on industry benchmarks in 2017 demonstrated that users expect results quickly and will drop off if the page load time is even remotely long.
- Bounce rate increases 32% if page load time is 1s to 3s
- Bounce rate increases 90% if page load time is 1s to 5s
- Bounce rate increases 123% if page load time is 1s to 10s
Imagine one third of your site's users simply turning away because the time to load was two seconds instead of one? A staggering nine out of every ten users could leave your site for a competitor simply because it took four seconds to load. The numbers are humbling.

As your site performance worsens, the more customers step away from your digital doorstep. Perhaps you have added some attractive bells & whistles to the site in an effort to engage your customers more? Maybe you’ve added a suite of MarTech tools to track your customers more effectively. I’m sorry to say, but that extra weight is likely also having a direct impact on your performance, and thus degrading your search rankings. Counter-intuitive, but generally true.
Igility has worked tirelessly with our clients to improve performance metrics. Sadly, we frequently hit roadblocks to improving performance, both from technology and occasionally organiztion or process. More often than not, clients' beloved MarTech tools, web chat plugins and other third-party scripts have a direct impact on performance. Google Tag Manager (GTM) continues to present challenges to improving performance numbers. Oh that sweet, sweet irony.
Igility.io: A Light At the End of the Tunnel
We believe we have a way to remove those aforementioned roadblocks. Igility just ported our website front-end from Drupal to Svelte, a relatively new, headless front-end framework similar to React, but lighter, faster, and much easier to work with. Aside from a couple new modules to support the framework, we didn’t change our CMS. The back-end is still Drupal, however our performance numbers with Svelte improved beyond our wildest dreams, absolutely blowing the doors off PageSpeed Insights compared to our previous scores.
“In two weeks, we made our website the fastest dynamic mobile site on the Internet.”
Brad Gronek, Founder & CEO of Igility Solutions
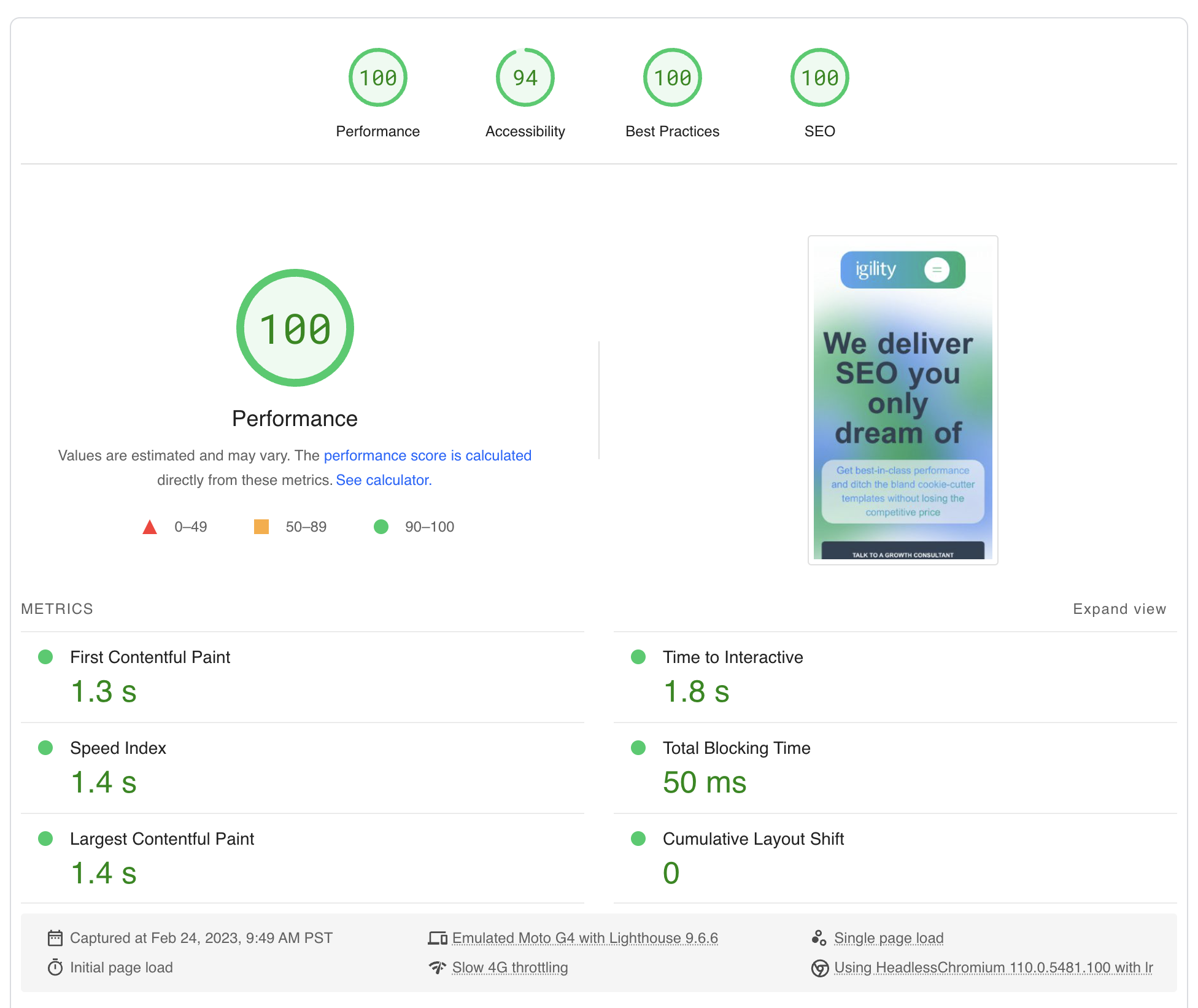
The numbers don’t lie. We’ve been testing igility.io through Google PageSpeed Insights since re-launch day on 20Feb and the results are consistently impressive. At the time of writing, all metrics are in the green, with performance scores of 95-100*. To put this into perspective, the previous iteration of the site scored a reasonable 74 for desktop and a disappointing 27 for mobile. When asked if the site could achieve 100 scores in all four key metrics, the dev team laughed and said, “Sure, but who would believe us if we presented all perfect scores?” Frankly, we aim to make everyone a believer.

How to predictably achieve four 100's on Google PageSpeed Insights
The keys to improving site performance are knowing what slows websites down and how to apply improvements in technology or mitigate ‘necessary evils’ which impact speed. The biggest factors affecting site performance are:
- Size of the page, its scripts, its images and its other assets. This includes: images that aren’t responsive, too large, or poorly optimized and excessive or unused CSS and JS
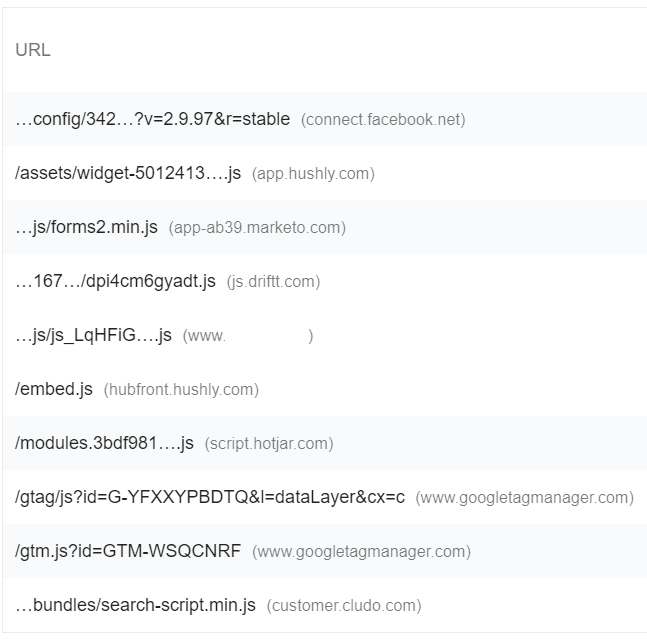
- How these assets are loaded, especially third-party JS which are not hosted on the site itself
- Where the work is being done to build the page
Each of these can be readily addressed in some fashion, but recent developments have given use the keys to truly unlock performance without losing fidelity of content or data:
- WebP images are finally viable across the majority of browsers, making this common recommendation actionable
- Reducing impact of legacy styles by updating to a modern CSS framework such as Tailwind CSS
- We have a few tricks for script management we can deploy to minimize the performance impact of MarTech scripts, thanks to the support of Partytown
- SvelteKit is a framework dedicated to building performance optimized sites
When the heavy work to build the page is being done in the user’s browser, that can have a tremendous impact on performance, really slowing down the site and providing a negative user experience. Each element above is designed specifically to minimize or even negate that impact at the client browser.
Tuning performance is all about keeping downloads small, prioritizing initial page load, then pre-loading as much of the site as possible.This is where Svelte plays its critical role in our solution. What it serves to the browser is quite small. This translates to the user not having to download as much data. Additionally, Svelte does most of the work on the server side, meaning the user’s browser doesn’t have to do any more work than just displaying the content, which again means faster results.

Finally, we solve for third-party script performance using lazy-loaded libraries which offload these intensive components to be rendered separately, which ensures that the browser focuses on the site, not your MarTech. Even heavyweights like GTM can be brought to heel without losing their value. All of this together allows the browser to load pages faster and most importantly the user to interact with the site sooner. When users can interact sooner, they are far more likely to stay on the site and stay engaged.
Who Can Benefit from a Front End Refresh?
We make no bones about it, the team at Igility are die-hard Drupal fans, but our team has worked on just about every CMS and ecommerce platform available over the last 20 years. From proprietary solutions to open-source, we’ve tried them all. In addition to Drupal, some of our most recent efforts include;
- Adobe Experience Manager
- Magento, (now Adobe Commerce)
- WordPress
- Custom headless e-commerce.
- WooCommerce
- Drupal Commerce
- DotNetNuke (DNN)
With the proliferation of content management systems in the past few years, we take an ‘all of the above’ approach to helping clients choose the best fit for their team, then building an unbeatable user experience that customers, and search engines, will love.
“The simplicity of the platform really tells me that it's gonna grow.”
Brad Gronek, Founder & CEO of Igility Solutions
What these and other modern CMS’s offer are APIs which provide the framework to integrate and expose data to services running outside the CMS. That’s how we achieved the amazing results we’re discussing today as a ‘headless’ site. Leveraging the JSON API available to Drupal, we securely exposed all of our existing content to the Svelte front end, which we redesigned quickly with some help from Tailwind CSS.
Wrapping This Up Already
You might not believe this, but with the completed designs in hand and the Svelte framework in place, it only took two weeks to rebuild igility.io. That’s right, we went from a 27 performance score for the mobile site to 100 in only two weeks! A typical site rebuild often takes months of time and hundreds of development hours. What if we could offer the ability to speed up your current solution without changing your designs and without having to update or migrate your CMS? Those improvements not only save you money today through a shorter time to market, but they also should help improve revenue through the immediate boost in search rankings. This gives you the breathing room to focus on creating engaging content today while preparing next level designs for tomorrow.
Want to know more about how we achieved these results? Contact us to find out how Igility can bring this solution to life for your project.
